Suppose you are moving your website from one URL (Uniform Resource Locator) to another. What will happen to the visitors who follow the previous link? They will encounter errors until you use a 301 redirect to ensure they reach the correct webpage. This blog will discuss everything you need to know about a 301 redirect and how to do it.
What is a 301 redirect?
A 301 redirect is an HTTP status code that signifies a permanent redirect from one URL to another. When implemented, it informs users and search engines that the original URL has been permanently moved to a new location. This process ensures that visitors who access the old URL are automatically redirected to the new URL, maintaining a seamless browsing experience.
When a user or search engine bot attempts to access a URL, the web server checks for a 301 redirect on the requested page. The server responds with a 301 status code and the new URL's location if such a redirect exists. The user's browser then automatically navigates to the new URL, avoiding the dreaded "404 Not Found" error and eliminating any potential broken links.
Importance of 301 redirect
301 redirects are a permanent redirection tool that efficiently transfers SEO value from the old URL to the new one, ensuring that search engine rankings remain unaffected during website restructuring or migration. Additionally, 301 redirects significantly enhance the user experience by eliminating broken links and error pages, providing visitors seamless access to desired content and reducing bounce rates. Website owners can maintain their online credibility, retain organic traffic, and foster a positive user journey by implementing these redirects.
When should you use a 301 redirect?
Using a 301 redirect is appropriate in various scenarios when you want to permanently redirect users and search engines from one URL to another. Here are some specific situations when you should employ a 301 redirect:
Website Restructuring: During significant changes in your website's structure, such as updating URL patterns, removing or consolidating pages, or changing the website's architecture, implementing 301 redirects is crucial. This ensures that users and search engines are seamlessly redirected to the new URLs, preserving SEO value and preventing broken links.
Changing Domain Names: If you decide to move your website to a new domain, whether due to rebranding or other reasons, a 301 redirect is essential. This permanent redirect will inform search engines that your website has moved to a new location and help maintain your rankings and organic traffic.
WWW and Non-WWW Versions: To avoid duplicate content issues, choosing whether you want your website to use the "www" or "non-www" version is essential. Implementing a 301 redirect from one version to the other ensures all traffic is directed to the preferred version, consolidating your website's authority.
HTTP to HTTPS Migration: When upgrading your website's security by migrating from HTTP to HTTPS, a 301 redirect is necessary to inform search engines and users that the website has permanently moved to the secure version. This transition helps maintain search rankings and instills trust among users.
Canonicalization: To handle duplicate content issues from multiple URLs pointing to the same or similar content, you can use 301 redirects to set a canonical URL. This signals to search engines which version of the page you prefer to be indexed and ranked.
Fixing Broken Links: If your website has broken links that lead to 404 error pages, implementing 301 redirects from the old broken URLs to relevant, active pages ensures a smooth user experience and retains link equity.
Consolidating Backlinks: If you have multiple pages with relevant content but prefer to concentrate their SEO value on a single page, using a 301 redirect from the less important pages to the main one can help consolidate the backlink authority.
How to do a 301 redirect?
The process for a 301 redirect depends on your CMS, server, and situation. Here is a detailed step-by-step guide to help you do a 301 redirect according to different factors.
How to do a 301 redirect on WordPress CMS using a redirect plugin
You can set up 301 redirects in WordPress using manual code editing in the .htaccess file or WordPress plugins. Here's how to do it using the popular Redirection plugin:
- Go to your WordPress dashboard, navigate to "Plugins" > "Add New," search for "Redirection," click "Install Now," and then "Activate."
- Once activated, you can find the plugin settings under "Tools" > "Redirection."
- In the Redirection dashboard, locate the "Add new redirection" section. Enter the old URL in the "Source URL" field and the new URL in the "Target URL" field. Select "301 - Permanent" from the "Action" drop-down menu.
- Click on the "Add Redirection" button to save the 301 redirect.
How to do a 301 redirect on Shopify
On Shopify, you can set up 301 redirects using the following steps:
- Log in to your Shopify admin dashboard.
- From the left sidebar, click "Online Store" and "Navigation."
- Scroll down to the "URL Redirects" section and click "Add URL Redirect."
- In the "Redirect from" field, enter the old URL (the one you want to redirect from), and in the "Redirect to" field, enter the new URL (the one you want to redirect to). Check the box for "Redirect with 301 Moved Permanently."
- Click "Save" to apply the 301 redirects.
How to do a 301 redirect on Magento Store
To set up 301 redirects on a Magento store, you can use the built-in functionality of the platform:
- Log in to your Magento Admin Panel.
- Navigate to "Marketing" > "SEO & Search" > "URL Rewrites."
- Click on the "Add URL Rewrite" button.
- In the "Create URL Rewrite" section, set "Custom" from the "Create URL Rewrite" drop-down menu. Select "Permanent (301)" from the "Redirect Type" drop-down.
- In the "Request Path" field, enter the old URL, and in the "Target Path" field, enter the new URL.
- Click on the "Save" button to create the 301 redirect.
How to do a 301 redirect on Bigcommerce
In BigCommerce, you can create 301 redirects using the following steps:
- Log in to your BigCommerce Admin Dashboard.
- From the left sidebar, click "Storefront" and "URL Redirects."
- Click on the "Create Redirect" button.
- In the "Old URL" field, enter the old URL (the one you want to redirect from), and in the "New URL" field, enter the new URL (the one you want to redirect to). Select "301 - Permanently Moved" from the "Type" drop-down.
- Click on the "Save" button to apply the 301 redirect.
301 redirects on Apache servers
On Apache web servers, you can set up 301 redirects using the ".htaccess" file, which allows you to control URL redirection and manipulation. Additionally, ensure you have enabled the "mod_rewrite" module in Apache for the code to work. Below are examples of how to perform various types of 301 redirects on Apache servers:
Redirect a single page
To redirect a single page, you can use the following code in your ".htaccess" file:
Redirect 301 /old-page.html http://example.com/new-page.html

Redirect an entire domain to another
To redirect an entire domain to a new one, use the following code:
Redirect 301 / http://newdomain.com/

Redirect a sub-folder to a different domain
To redirect a sub-folder to a different domain, use the following code:
Redirect 301 /subfolder http://newdomain.com/

Redirect an entire site to a subfolder
To redirect an entire site to a subfolder, use the following code:
RedirectMatch 301 ^/$ /subfolder/

Redirect a site directory after a URL change.
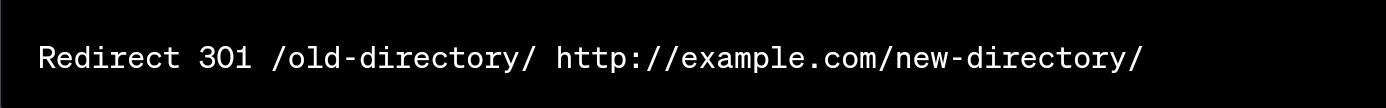
To redirect a specific directory after a URL change, use the following code:
Redirect 301 /old-directory/ http://example.com/new-directory/

Redirect from non-www to www
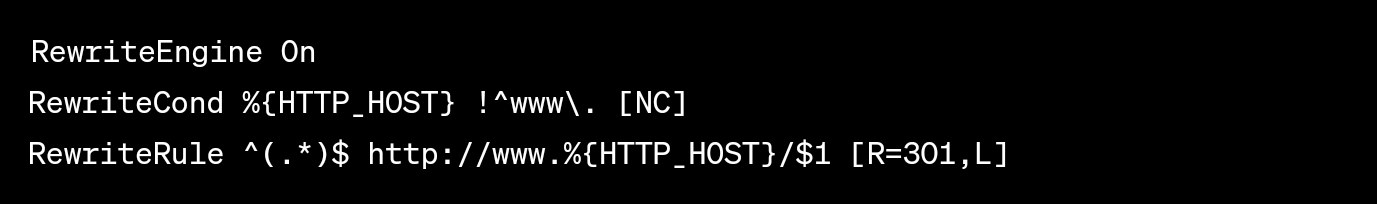
To redirect requests from non-www URLs to the www version, use the following code:
RewriteEngine On
RewriteCond %{HTTP_HOST} !^www\. [NC]
RewriteRule ^(.*)$ http://www.%{HTTP_HOST}/$1 [R=301,L]

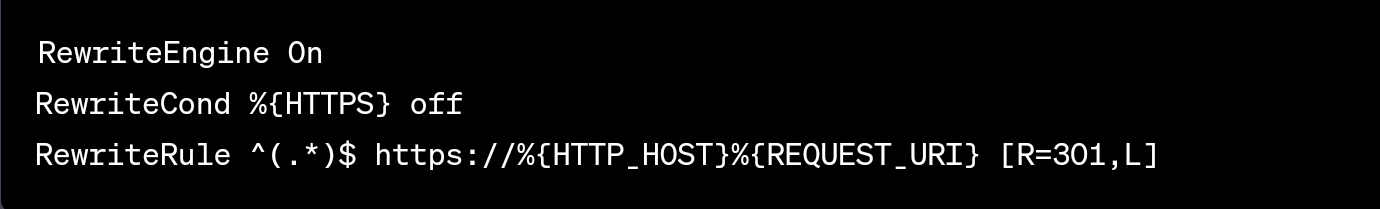
Redirect from HTTP to HTTPS
To redirect HTTP requests to the secure HTTPS version, use the following code:
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]

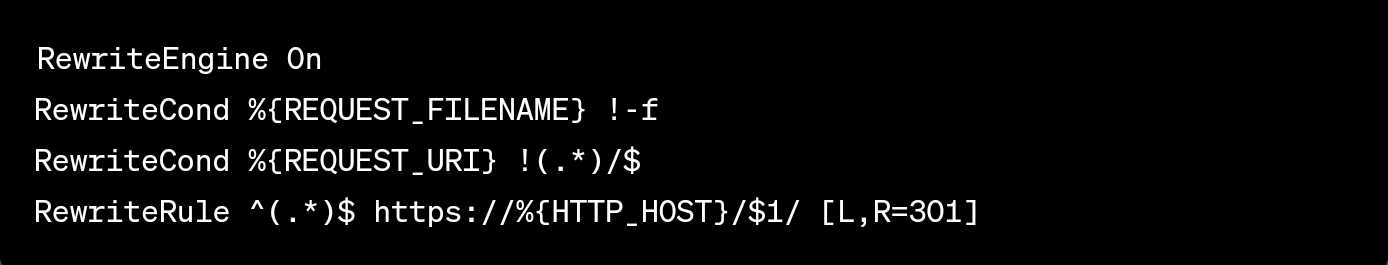
Redirect to trailing-slash URLs
To add a trailing slash to URLs that don't have one, use the following code:
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_URI} !(.*)/$
RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1/ [L,R=301]

301 redirects on Nginx
On Nginx web servers, you can set up 301 redirects using the server block configuration in the Nginx configuration file. Below are examples of how to perform various types of 301 redirects on Nginx:
Redirect from non-www to www
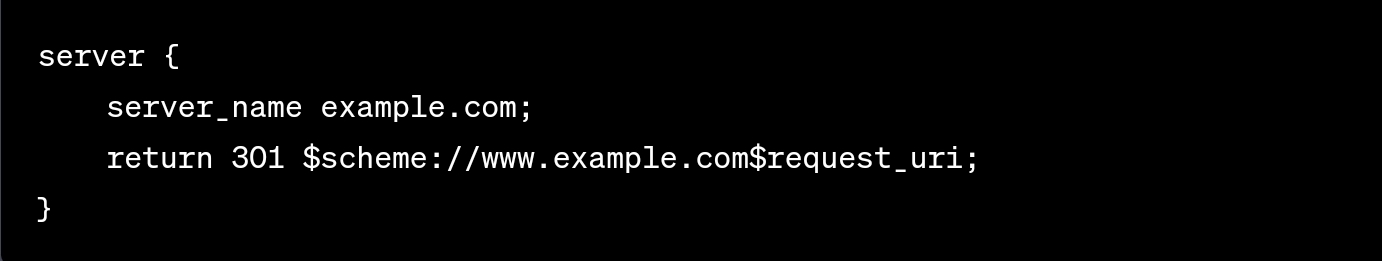
To redirect requests from non-www URLs to the www version, use the following code inside the server block:
server {
server_name example.com;
return 301 $scheme://www.example.com$request_uri;
}

Redirect from HTTP to HTTPS
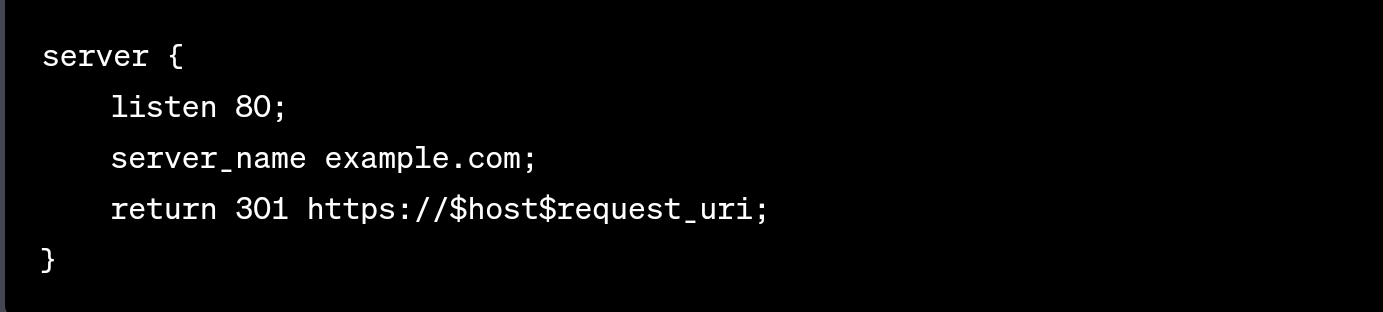
To redirect HTTP requests to the secure HTTPS version, use the following code inside the server block:
server {
listen 80;
server_name example.com;
return 301 https://$host$request_uri;
}

Redirect an entire domain to another.
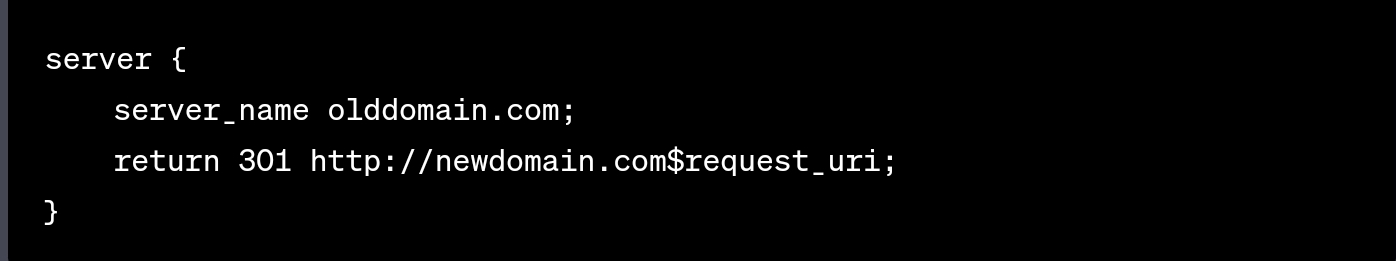
To redirect an entire domain to a new one, use the following code inside the server block:
server {
server_name olddomain.com;
return 301 http://newdomain.com$request_uri;
}

Redirect a single page
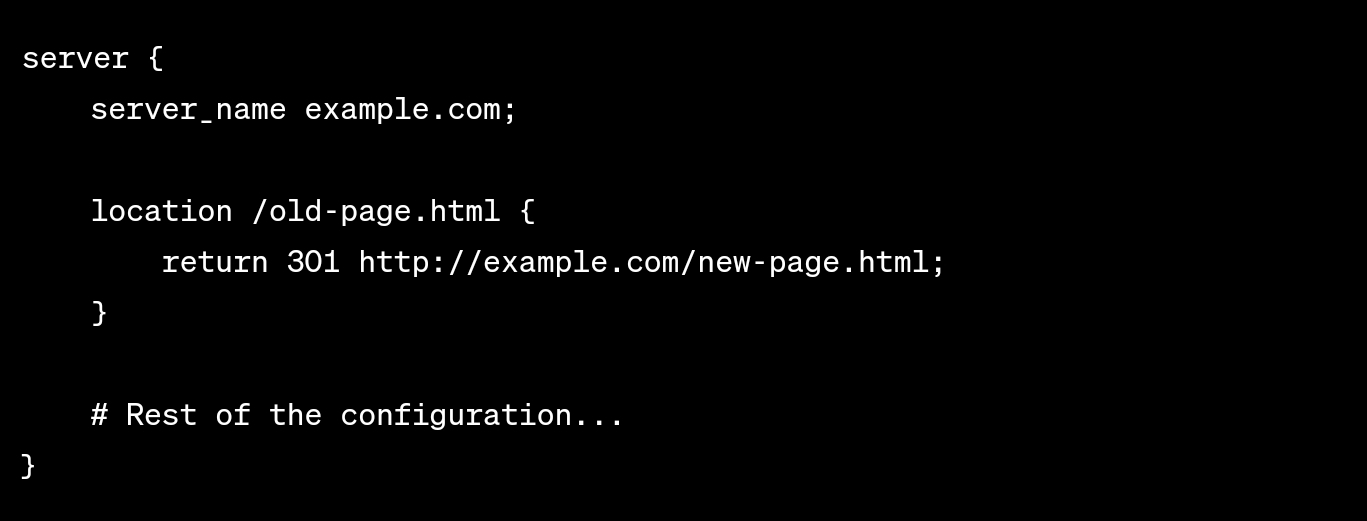
To redirect a single page, use the "location" directive with the "return" directive inside the server block:
server {
server_name example.com;
location /old-page.html {
return 301 http://example.com/new-page.html;
}
# Rest of the configuration...
}

301 redirects on a Windows server
On a Windows Server using IIS (Internet Information Services), you can set up 301 redirects using the "URL Rewrite" module. Below are examples of how to perform various types of 301 redirects on a Windows Server with IIS:
Redirect a single page
Follow these steps to redirect a single page:
- Open IIS Manager on your Windows Server.
- Select your website in the Connections pane on the left.
- In the Features View, double-click on "URL Rewrite."
- Click "Add Rules" in the Actions pane on the right.
- Choose "Blank Rule" under the "Inbound Rules" category and click "OK."
- In the Match URL section:
- Set "Requested URL" to "Matches the Pattern."
- Enter the specific path of the old page you want to redirect in the "Pattern" field (e.g., "old-page.html").
- In the Action section:
- Set "Action Type" to "Redirect."
- Enter the full URL of the new page you want to redirect to in the "Redirect URL" field (e.g., "http://example.com/new-page.html").
- Set "Redirect Type" to "Permanent (301)."
- Click "Apply" to save the redirect rule.
Redirect an entire domain to another
Follow the steps given below to redirect an old domain to a new one:
- Open IIS Manager on your Windows Server.
- Select your website in the Connections pane on the left.
- In the Features View, double-click on "URL Rewrite."
- Click "Add Rules" in the Actions pane on the right.
- Choose "Blank Rule" under the "Inbound Rules" category and click "OK."
- In the Match URL section:
- Set "Requested URL" to "Matches the Pattern."
- Enter "(.*)" in the "Pattern" field to match any URL on the domain.
- In the Action section:
- Set "Action Type" to "Redirect."
- Enter the full URL of the new domain you want to redirect to in the "Redirect URL" field (e.g., "http://newdomain.com{R:1}").
- Set "Redirect Type" to "Permanent (301)."
- Click "Apply" to save the redirect rule.
Redirect from HTTP to HTTPS
Here is the best way to redirect from HTTP to HTTPS:
- Open IIS Manager on your Windows Server.
- Select your website in the Connections pane on the left.
- In the Features View, double-click on "URL Rewrite."
- Click "Add Rules" in the Actions pane on the right.
- Choose "Blank Rule" under the "Inbound Rules" category and click "OK."
- In the Match URL section:
- Set "Requested URL" to "Matches the Pattern."
- Enter "(.*)" in the "Pattern" field to match any URL on the domain.
- In the Conditions section:
- Click "Add" to add a new condition.
- Set "Condition Input" to "{HTTPS}" and "Check if input string" to "Matches the Pattern."
- Enter "off" in the "Pattern" field to match HTTP requests.
- In the Action section:
- Set "Action Type" to "Redirect."
- Enter "https://{HTTP_HOST}/{R:1}" in the "Redirect URL" field to redirect to the HTTPS version.
- Set "Redirect Type" to "Permanent (301)."
- Click "Apply" to save the redirect rule.
Redirect from non-www to www
Follow these steps to redirect from non-www to www:
- Open IIS Manager on your Windows Server.
- Select your website in the Connections pane on the left.
- In the Features View, double-click on "URL Rewrite."
- Click "Add Rules" in the Actions pane on the right.
- Choose "Blank Rule" under the "Inbound Rules" category and click "OK."
- In the Match URL section:
- Set "Requested URL" to "Matches the Pattern."
- Enter "(.*)" in the "Pattern" field to match any URL on the domain.
- In the Conditions section:
- Click "Add" to add a new condition.
- Set "Condition Input" to "{HTTP_HOST}" and "Pattern" to the domain without "www" (e.g., "example.com").
- In the Action section:
- Set "Action Type" to "Redirect."
- Enter "http://www.{HTTP_HOST}/{R:1}" in the "Redirect URL" field to redirect to the "www" version of the domain.
- Set "Redirect Type" to "Permanent (301)."
- Click "Apply" to save the redirect rule.
Make sure to test your redirects to ensure they are working as expected. You can use Scalenut's Free Redirection Checker to verify their functionality.
The difference between a 301 redirect vs. a 302 redirect
A 301 redirect is a permanent redirect that indicates the original URL has permanently moved to a new location. It transfers SEO value to the new URL and tells search engines to update their indexes. On the other hand, a 302 redirect is a temporary redirect that informs search engines that the original URL has been temporarily moved, and the change is not permanent. It does not transfer SEO value and prompts search engines to keep the original URL indexed.
301 redirect mistakes to avoid better SEO
Here are a few mistakes you should avoid:
Setting up a 302 redirect between versions of your domains and subdomains
Setting up a 302 redirect between your domains' and subdomain versions can confuse search engines, causing them to treat both versions as separate entities, diluting SEO authority.
Having redirects link to outdated content or blogs
Having redirects link to outdated content or blogs can lead to a poor user experience and decreased credibility, as visitors may not find the relevant information they expect. This may also affect your ranking in Google search results.
Redirect a page with a different intent than the destination page
Redirecting a page with a different intent than the destination page can mislead users and search engines, potentially resulting in a drop in rankings and increased bounce rates.
Using a 302 redirect during content migration
Using a 302 redirect during content migration can prevent search engines from recognizing the move as permanent, negatively impacting SEO and traffic flow.
Setting up a 301 redirect after creating a new page
Setting up a 301 redirect after creating a new page is unnecessary and wasteful. It adds an extra step in the redirection process that could be avoided by linking directly to the new page.
Using Redirects Rather Than Updating Broken Internal Links
Using redirects instead of updating broken internal links can lead to unresolved 404 errors, affecting user experience and causing search engines to devalue the website.
Using JavaScript for Redirection Without a Proper Setup
Using JavaScript for redirection without a proper setup can result in search engines failing to follow the redirect, leading to missed indexing opportunities and potential SEO issues.
Allowing Pages to 404
Allowing pages to return a 404 error without proper redirects or meaningful error pages results in a poor user experience. It negatively affects SEO by wasting the crawl budget and losing potential traffic.
Also, it is suggested to use 301 redirect checker tools to ensure that your redirects are effective.
Conclusion
When a search engine indexes a page, it assigns certain ranking factors, such as backlinks, authority, and relevance. Similarly, users bookmark or link to the content they like. By implementing a 301 redirect, you ensure that all these SEO signals and users are passed on to the new URL, helping maintain or improve search rankings. We hope this guide offers you the simplest way to do it.
Discover how Scalenut, an AI-powered SEO and content marketing platform, simplifies finding and creating relevant content for your audience. From content strategy brainstorming to generating comprehensive briefs and optimizing for SEO, Scalenut streamlines every step. Sign up for free and explore the multitude of features this tool offers.
FAQs
How long does it take for a 301 redirect to take effect on the browser?
The time it takes for a 301 redirect to take effect on the browser is usually instantaneous or takes a few milliseconds. Browsers quickly follow the redirect instruction and load the new URL, reducing the impact on user experience.
How many 301 redirects in a row can I use for my homepage and other web pages?
There is no specific limit to how many 301 redirects you can use in a row for your homepage or other web pages. However, excessive redirects can lead to performance issues and affect page loading times, so it's best to keep the number of redirects to a minimum for optimal site performance.
Is there any way to track my sites' rankings on Google for keywords after I have implemented a 301 redirect?
After implementing a 301 redirect, you can track your site's rankings on Google for keywords using various SEO tools, such as Google Search Console, SEMrush, or Ahrefs. These tools allow you to monitor keyword rankings, organic traffic, and other SEO metrics to assess the impact of the redirect on your site's performance.
What is a server-side 301 redirect?
A server-side 301 redirect is a type of redirect that is implemented at the server level rather than through client-side code. It involves configuring the server to send a 301 status code and the new URL to the user's browser, ensuring a seamless and permanent redirection.
How do you add 301 redirects in HTML through PHP?
To add 301 redirects in HTML through PHP, you can use the "header()" function in PHP to send the appropriate HTTP status code and redirect location to the browser. For example, to redirect from "old-page.html" to "new-page.html," you can use: header("HTTP/1.1 301 Moved Permanently"); header("Location: http://example.com/new-page.html"); exit;

















.webp)

.png)
